Five Interesting Things
This book highlights five interesting things about the DocBook xslTNG Stylesheets.
| 1.1.0 | 18 Jul 2020 | Renamed chapter 1 and chapter 5 on the advice of a reviewer. | |
| 1.0.1 | 29 Jun 2020 | Small changes motivated by improvements in the CSS for paged media. | |
| 1.0.0 | 28 Jun 2020 | First publication. | |
| 0.0.1 | 20 Jun 2020 | Initial draft. |
Chapter 1. Clean Look and Feel
The output from the DocBook xslTNG Stylesheets is designed to be clean, semantic HTML with accessibility features wherever possible. The online presentation is driven by modern, widely-available CSS and JavaScript APIs.
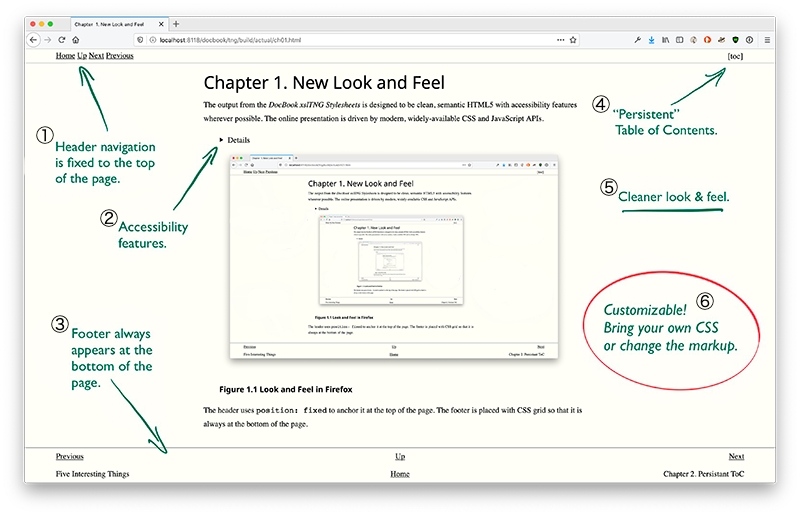
Screenshot of the new look and feel as rendered in Firefox. There’s a header across the top with Home, Up, Next, and Previous links. There’s a footer across the bottom with similar navigation features divided into a three column table: Previous on the left, Up and Home in the center, and Next on the right. The titles of preceding and next pages are shown in the footer.

- ①
The header is fixed to the top of the page so navigation links are always available.
- ②
Accessibility features include long descriptions of images and tables, alt-text for images, and headers for table rows and columns. Where JavaScript is used, reasonable non-JavaScript fallbacks are provided.
On short pages, the footer always floats to the bottom of the page.
- ④
The “persistent ToC” feature puts the whole document’s Table of Contents within easy reach on every page.
- ⑤
The design is generally cleaner. There are different and slightly larger fonts, the column width never exceeds a practical reading width, and media queries make the design responsive to the narrower displays on phones and tablets.
- ⑥
The focus on clean, semantic markup means that you can create new (and better!) styles with CSS. You can also write stylesheet extensions to customize the markup, to add additional details to the header and footer, for example.
Chapter 2. Persistent Table of Contents
The Persistent Table of Contents brings the document’s Table of
Contents navigation hierarchy to every page. Clicking on the
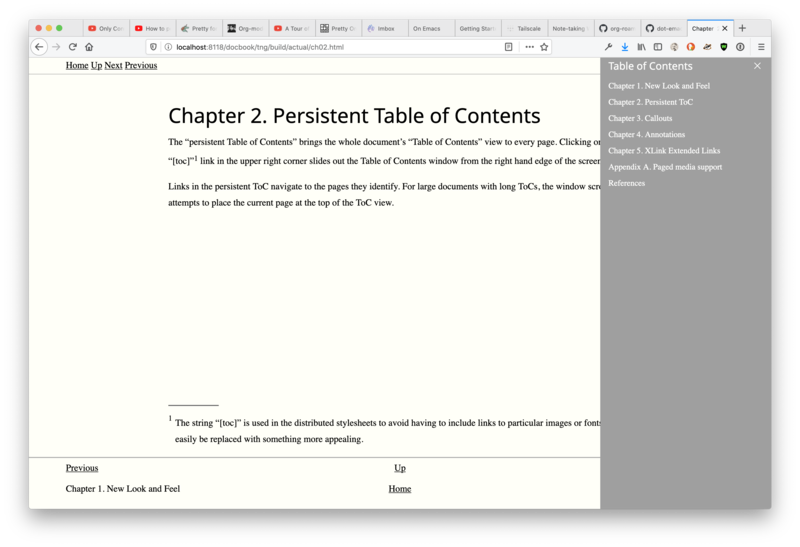
Screenshot showing the persistent table of contents rendered as a popup on the right hand side of the page.

Links in the persistent ToC navigate to the pages they identify. For large documents with long ToCs, the window scrolls and attempts to place the current page at the top of the ToC view.
Chapter 3. Callouts
Callouts are a mechanism for decorating the verbatim content of
programlisting elements with marks that can be
cross-referenced in documentation. They have the real advantage that
they can be used to decorate the actual code or other
listing. Importing the actual
listing assures that the documented listing and the actual listing
will be the same.
A system where you have to import the code or add the markup inline introduces the risk that the listing being documented will not be updated when the underlying resource is updated.
The program below computes the “nth” Fibonacci number.
I’m also taking advantage of the ability to use XInclude (and RFC 5147) to break the listing into manageable fragments for documentation. The listing above, and the one below, are lines from the same file.
11 |@click.command()
|@click.argument("number", nargs=1,
| ③ type=click.IntRange(1, None))
|def fibonacci(number):
15 | """Calculate the 'number'th Fibonacci number."""
| prefix = f"The {make_ordinal(number)} Fibonacci number is "
| try:
| value = (((1 + SQRT5) / 2) ** number -
| ((1 - SQRT5) / 2) ** number) / SQRT5 ④
20 | print(f"{prefix}{math.floor(value):,}.")
| except OverflowError:
| print(f"{prefix}too large to calculate.")
| sys.exit(1)
|
25 |
|def make_ordinal(n):
| """Create an ordinal from a number."""
| # https://stackoverflow.com/questions/9647202 ⑤
| suffix = ["th", "st", "nd", "rd", "th"][min(n % 10, 4)]
30 | if 11 <= (n % 100) <= 13:
| suffix = "th"
| return str(n) + suffix
|
|
35 |if __name__ == "__main__":
| fibonacci() ⑥- ③
One of the real strengths of using a tool like Click to wrangle arguments is that you get type and range checking pretty much for free.
- ④
This is the closed-form solution to finding the “nth” Fibonacci number:
The closed-form solution amuses me because I used calculating Fibonacci numbers (recursively) as an argument for greater expressive power in XSLT 1.0. “What if I wanted to number a list with the Fibonacci numbers?”
- ⑤
Stackoverflow showed me how to print the number as an ordinal.
- ⑥
Finally, if this is a main program, compute the answer.
If you hover over the callout numbers in the listing, alt-text will be displayed.
Chapter 4. Annotations
Annotations, as the name implies⌖3, allow you to associate annotations with content in your document. Annotations are non-local (they’re associated by ID/IDREF not containment) and the linking markup is bi-directional⌖4. The same annotation can⌖2 be used more than once⌖2.
Annotations can be rendered with or without JavaScript support. With JavaScript, the annotations are popups. Without JavaScript, they’re presented at the bottom of the page, similar to footnotes, but styled somewhat differently. In paged media, annotations are rendered as footnotes and their titles are ignored.
Chapter 5. Extended Links
XLink extended links, like annotations, can be non-local. The more interesting feature is that unlike HTML anchors, they can also have multiple endpoints. Consider the following link: ⌖5
1 |<phrase xmlns:xlink="http://www.w3.org/1999/xlink"
| xlink:type="extended">
| <link xlink:title="DocBook.org"
| xlink:label="target"
5 | xlink:href="http://docbook.org/"
| xlink:type="locator"/>
| <link xlink:title="DocBook on Wikipedia"
| xlink:label="target"
| xlink:href="http://en.wikipedia.org/wiki/DocBook"
10 | xlink:type="locator"/>
| <citetitle xlink:label="source" xlink:type="resource"
| >DocBook</citetitle>
| <link xlink:to="target" xlink:from="source" xlink:type="arc"/>
|</phrase>With JavaScript enabled, this link to DocBook [DocBook.org, DocBook on Wikipedia] has a popup menu to select the link target. Rendered without JavaScript, the link choices are presented as alternatives after the link. In print media, the link URIs are also shown in parenthesis.
Appendix A. Paged media support
The DocBook xslTNG Stylesheets anticipate that “print” output, that is, paged media, will be provided with a CSS formatter such as AntennaHouse or Prince.
The stylesheet intended for paged media output produces slightly different HTML than the online stylesheet. This print customization assures that JavaScript features are disabled and changes the markup used for some elements.
The resulting “.pdf.html” file
is then processed by the formatter.
In as much as the different CSS formatters behave differently and have different extensions for features that are needed in print but not yet standardized, additional customization may be necessary.
References
[AntennaHouse] AH Formatter. Version 7.0.3.
[CanIUse] Can I use… Support tables for HTML5, CSS3, etc. 20 June 2020.
[Click] Click. Version 7.2.
[CSS] CSS Specifications. World Wide Web Consortium. 2020.
[HTML] HTML: Living Standard. 18 June 2020.
[MathJax] MathJax.
[MathML] Mathematical Markup Language (MathML) Version 3.0. World Wide Web Consortium. 2014.
[metadata-extractor] metadata-extractor. Version 2.14.0.
[Prince] Prince. Version 13.5.
[RFC 5147] URI Fragment Identifiers for the text/plain Media Type. E. Wilde and M. Duerst, editors. Internet Engineering Task Force. 2008.
[XInclude] XML Inclusions (XInclude) Version 1.0 (Second Edition). World Wide Web Consortium. 2006.
[XLink] XML Linking Language (XLink) Version 1.1 World Wide Web Consortium. 2010.
Colophon
This book was authored in DocBook 5.1 with Emacs. It was formatted for presentation with the DocBook xslTNG Stylesheets.